How to Show/Hide a Custom Loading Spinner Image in Salesforce Lightning Component
Hey guys, today in this post we are going to learn about how to show and hide a “Custom Loading Spinner Image” as Clint Side in Salesforce Lightning Component.
Files we used in this post example:-
spinnerCustomApp.appLightning ApplicationIt is used for call the component to preview on browser.
spinnerCustomCmp.cmp
Lightning ComponentIt is used for create a spinner button and modal popup for display a spinner image.
spinnerCustomCmpController.js
JavaScript Controller FileIt is used for click button function for show and hide the custom loading spinner image.spinnerCustomCmp.cssComponent Style CSSIt is used for create custom Style CSS for display the spinner image at middle of the page.
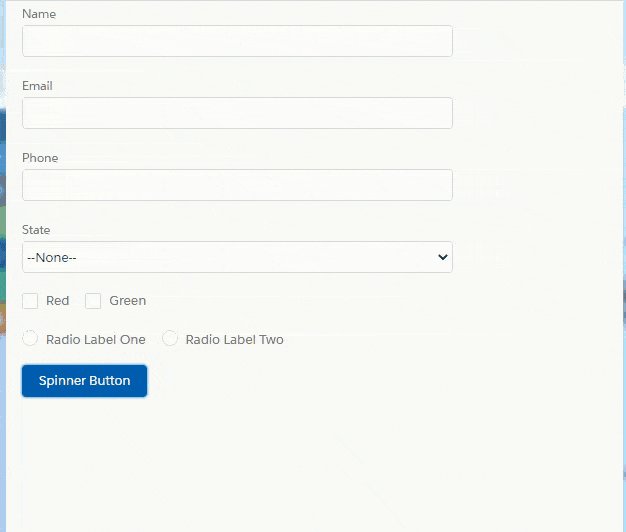
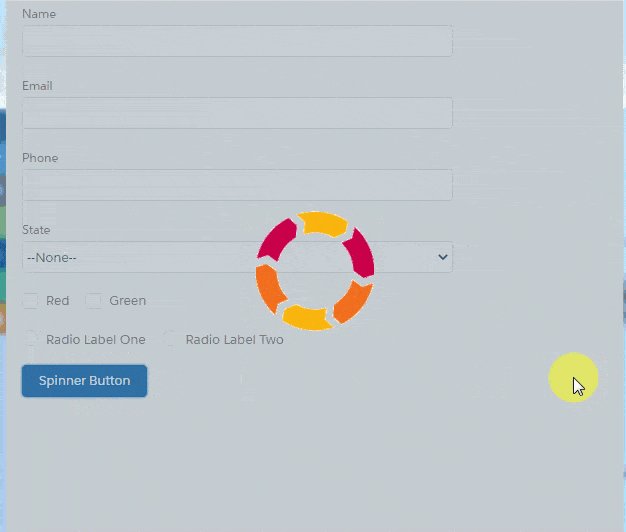
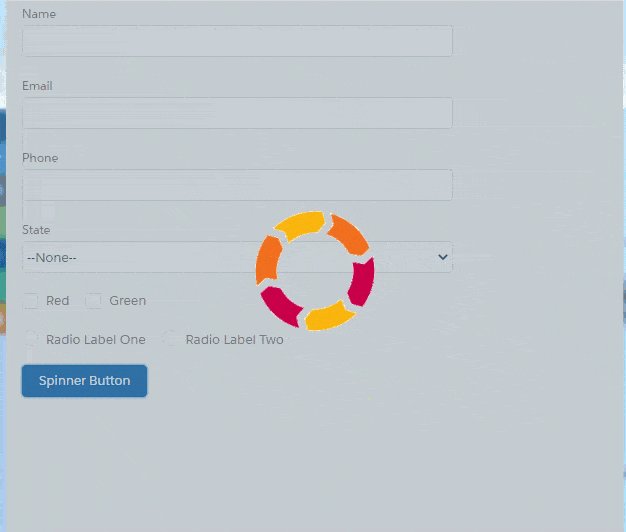
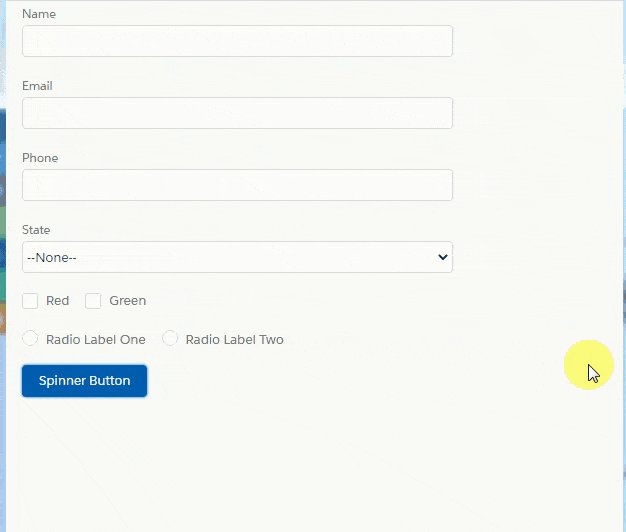
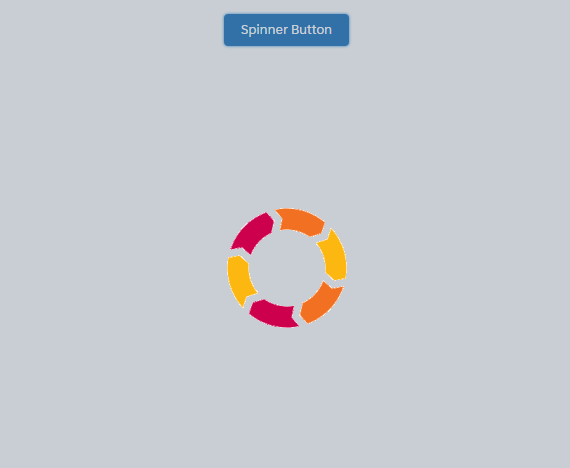
Live Demo

Step 1:- Create Lightning Application : spinnerCustomApp.app
From Developer Console >> File >> New >> Lightning Application
spinnerCustomApp.app [Component Application File]
<aura:application extends=”force:slds”>
<c:spinnerCustomCmp/>
</aura:application>
Step 2:- Create Lightning Component : spinnerCustomCmp.cmp
From Developer Console >> File >> New >> Lightning Component
spinnerCustomCmp.cmp [Lightning Component File]
<aura:component implements=”force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction” access=”global” >
<aura:attribute name=”mySpinner” type=”boolean” default=”false”/>
<div class=”slds”>
<div class=”slds-text-align — center slds-m-top — medium”>
<button class=”slds-button slds-button — brand” onclick=”{!c.spinnerAction}”>Spinner Button</button>
</div>
<aura:if isTrue=”{!v.mySpinner}”>
<div class=”spinnerContainer”>
<span class=”spinnerGif”><img src=”https://www.w3web.net/wp-content/uploads/2020/08/loading.gif" width=”180" height=”180"/></span>
</div>
<div class=”slds-backdrop slds-backdrop_open”></div>
</aura:if>
</div>
</aura:component>
Step 3:- Create Lightning Component : spinnerCustomCmpController.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Controller
spinnerCustomCmpController.js [JavaScript Controller]
({
spinnerAction : function(component, event, helper) {
component.set(“v.mySpinner”,true);
window.setTimeout(
$A.getCallback(function() {
component.set(“v.mySpinner”,false);
}), 5000
);
},
})
Step 4:- Create Lightning Component Style: spinnerCustomCmp.css
From Developer Console >> File >> New >> Lightning Component >> Component Style CSS
spinnerCustomCmp.css [Style CSS].THIS {
}
.THIS .spinnerContainer{width:100%; height:100%;}
.THIS .spinnerContainer .spinnerGif{width:180px; height:180px; display:inline-block; position:absolute; left:0; right:0; top:0; bottom:0; margin:auto; z-index:99;}
.THIS .slds-backdrop{background: rgba(126, 140, 153, 0.4); z-index:9;}

Related Topics



- Create custom expand all/ collapse all for accordion section rows table based in lightning component



CategoriesLightning Component, TutorialTagscustom spinner in lightning component, Custom Spinner Loading in Salesforce Lightning Component, How do you add a spinner to the lightning component, How do you use custom spinner image an aura in lightning component, How do you use setTimeout in lightning component, How to show custom Loading Spinner image in Lightning Component, How to use custom Loading Spinner image in lightning component, lightning:spinner in modal, lightning:spinner position, Loading custom Image spinner in lightning component, show and hide spinner in lightning component, spinner in lightning componentPost navigation