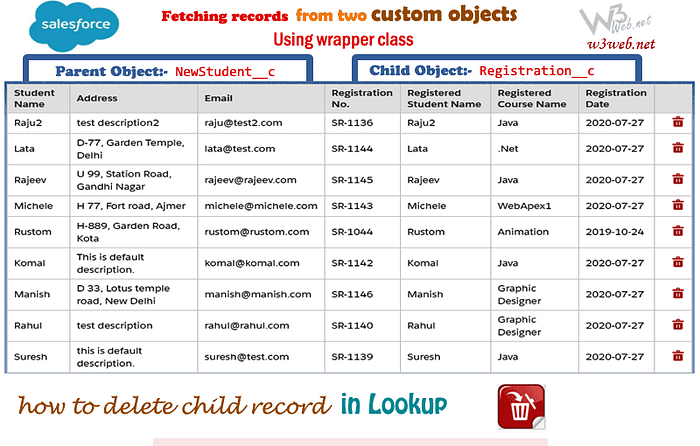
How to return data from multiple objects using wrapper class in lightning component

Hey guys, In this post we are going to learn about how to write inner query in Salesforce. And how to fetch data from multiple custom sObject using wrapper apex class in lightning component.
Also in this example we will achieving that how to delete child record if child record has a lookup relationship to the parent sObject.
Files we used in this post example:-
wrapperCustomObjCmp.cmpLightning ComponentIt is used for display the Input filed of name, address, email, and button Icon of delete on the table.wrapperCustomObjCmpConroller.jsJavaScript Controller FileIt is used for communicate to server side apex method and fetch the record using init fuction.wrapperCustomObjCmpHelper.jsJavaScript Helper FileIt is used for refresh the page after delete the record.wrapperCustomObjCmp.CSSComponent Style CSSIt is used for creat a custom delete icon from resource.wrapperCustomObjCtrCmp.apxcApex Class ControllerIt is used for delete and fetching the records from multiple sObject from database server
Custom Parent Object:- NewStudent__c
Custom Parent Object Fields:-
Name,
Email__c
Address__c
Custom Child Lookup Object:- Registration__c
Custom Child Object Fields:-
Name,
RegNewStudent__r.Name
RegCourse__r.Name
DateOfRegistration__c
Custom Object and their fieldsIn this post we used two type of custom sObject. first is Parent object (NewStudent__c) and another is child sObject (Registration__c). We are achieving that how to fetch records from two custom objects and how to delete child record in Lookup relationship..
Step 1:- Create Lightning Component : wrapperCustomObjCmp.cmp
From Developer Console >> File >> New >> Lightning Component >> wrapperCustomObjCmp.cmp
wrapperCustomObjCmp.cmp [Lightning Component File]
<aura:component controller=”wrapperCustomObjCtrCmp” implements=”force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction,lightning:isUrlAddressable” access=”global” >
<aura:attribute name=”wrapListItems” type=”NewStudent__c[]”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.doInit}”/>
<aura:attribute name=”recSelectId” type=”String” default=””/>
<div class=”slds slds-p-horizontal — medium”>
<table class=”slds-table slds-table — bordered slds-table — col-bordered” style=”border-collapse:collapse;”>
<thead>
<tr>
<th>Student Name</th>
<th>Address</th>
<th>Email</th>
<th>Registration No.</th>
<th>Registered Student Name</th>
<th>Registered Course Name</th>
<th>Registration Date</th>
<th></th>
</tr>
</thead>
<tbody>
<aura:iteration items=”{!v.wrapListItems}” var=”wrapVar” indexVar=”index”>
<tr id=”{!wrapVar.recStudentId}”>
<td>{!wrapVar.studentName}</td>
<td>{!wrapVar.studentAddress}</td>
<td>{!wrapVar.studentEmail}</td>
<td>{!wrapVar.regNum}</td>
<td>{!wrapVar.regStudentName}</td>
<td>{!wrapVar.regCourseName}</td>
<td>{!wrapVar.regDateOfReg}</td>
<td>
<a href=”javascript:void(0);”><span class=”delSpan slds-m-left — small” title=”Delete” onclick=”{!c.deleteRowId}”
data-sfid=”{!wrapVar.recStudentId}”
data-index=”{!index}”></span></a>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</aura:component>
Step 2:- Create Lightning Component : wrapperCustomObjCmpConroller.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Controller
wrapperCustomObjCmpConroller.js [JavaScript Controller]
({
doInit : function(component, event, helper) {
var action = component.get(“c.appCustomWrapListMthd”);
action.setCallback(this, function(response){
var state = response.getState();
if(state==’SUCCESS’){
var result = response.getReturnValue();
component.set(‘v.wrapListItems’,result);
}
});
$A.enqueueAction(action);
},
deleteRowId:function(component,event,helper){
var sfid = event.target.dataset.sfid;
var action =component.get(‘c.delectRecId’);
action.setParams({‘delRecId’:sfid});
action.setCallback(this, function(response){
var state = response.getState();
if(state == ‘SUCCESS’){
var result = response.getReturnValue();
var wrapListItems = component.get( “v.wrapListItems” );
component.set( “v.wrapListItems”, wrapListItems );
helper.refreshView(component);
//alert(‘record deleted successfully’);
var eventToast = $A.get(“e.force:showToast”);
eventToast.setParams({
“title”:’Success’,
“type”:’success’,
“message”:’Record deleted successfully.’
});
eventToast.fire();
}
});
$A.enqueueAction(action);
},
})
Step 3:- Create Lightning Component : wrapperCustomObjCmpHelper.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Helper
wrapperCustomObjCmpHelper.js [JavaScript Helper File]

({
refreshView : function(component, event, helper) {
var action = component.get(“c.appCustomWrapListMthd”);
action.setCallback(this, function(response){
var state = response.getState();
//alert(state);
if(state==’SUCCESS’){
var result = response.getReturnValue();
// alert(‘result ‘ + JSON.stringify(result));
component.set(‘v.wrapListItems’,result);
}
});
$A.enqueueAction(action);
}
})
Step 4:- Create Lightning Component Style CSS: wrapperCustomObjCmp.CSS
From Developer Console >> File >> New >> Lightning Component >> Style CSS
wrapperCustomObjCmp.CSS [JavaScript Helper File]
Note:-Static resource custom delete icon
You need to upload a custom delete icon on resource file.
.THIS {
}
.THIS .slds-table thead tr th{background-color:#eee;}
.THIS .slds-table thead tr th, .THIS .slds-table tbody tr td {border:1px #dddbda solid; border-collapse: collapse; white-space: normal;}
.THIS .delSpan:before{content:’’; width:17px; height:17px; display:inline-block; background:url(/resource/delete) no-repeat left top; background-size:cover; cursor: pointer;}
Step 5:- Create Apex Class : wrapperCustomObjCtrCmp.apxc
From Developer Console >> File >> New >> Apex Class
wrapperCustomObjCtrCmp.apxc [Apex Class Controller]
public class wrapperCustomObjCtrCmp {
public class wrapperCustomClass{
@AuraEnabled
public string studentName;
@AuraEnabled
public string studentEmail;
@AuraEnabled
public string studentAddress;
@AuraEnabled
public Id recStudentId;
@AuraEnabled
public string regNum;
@AuraEnabled
public string regStudentName;
@AuraEnabled
public string regCourseName;
@AuraEnabled
public date regDateOfReg;
public wrapperCustomClass(string studentName, string studentEmail, string studentAddress, Id recStudentId,
string regNum,string regStudentName,string regCourseName,date regDateOfReg){
this.studentName = studentName;
this.studentEmail = studentEmail;
this.studentAddress = studentAddress;
this.recStudentId = recStudentId;
this.regNum = regNum;
this.regStudentName = regStudentName;
this.regCourseName = regCourseName;
this.regDateOfReg = regDateOfReg;
}
}
@AuraEnabled
public static List<wrapperCustomClass> appCustomWrapListMthd(){
List<NewStudent__c> newStudent = new List<NewStudent__c>();
List<Registration__c> newRegistration = new List<Registration__c>();
List<wrapperCustomClass> custWrapObj = new List<wrapperCustomClass>();
List<NewStudent__c> newStudentView =[Select Id, Name, Email__c, Address__c,(Select Id, Name, RegNewStudent__r.Name, RegCourse__r.Name, DateOfRegistration__c From Registrations__r) From NewStudent__c];
newRegistration = [Select Id, Name, RegNewStudent__r.Name, RegCourse__r.Name, DateOfRegistration__c From Registration__c ];
for(NewStudent__c studentObj:newStudentView){
for(Registration__c regObj:studentObj.Registrations__r){
custWrapObj.add(new wrapperCustomClass(studentObj.Name,studentObj.Email__c, studentObj.Address__c,
studentObj.Id,regObj.Name,regObj.RegNewStudent__r.Name,regObj.RegCourse__r.Name,regObj.DateOfRegistration__c));
}
}
return custWrapObj;
}
@AuraEnabled
public static List<NewStudent__c> delectRecId(Id delRecId){
delete [Select Id, (Select Id From Registrations__r Where RegNewStudent__c=:delRecId) From NewStudent__c Where Id=:delRecId];
List<NewStudent__c> listStudent = [Select Id, Name, Email__c, Address__c,(Select Id, Name, RegNewStudent__r.Name, RegCourse__r.Name, DateOfRegistration__c From Registrations__r) From NewStudent__c];
return listStudent;
}
}