How to Insert New Record with Radio Button, Checkbox, Datepicker, Picklist, Long Text Area Using Lightning Component and Apex Controller.

Hey guys, today in this post we are going to learn about how to Insert New Record with Radio Button, Checkbox, Date picker, Picklist, Long Text Area Using Lightning Component and Apex Controller.
We used the files in this example:-
submitFormCustomObjApp.app
Lightning Application
It is used for call the component to preview on browser.
submitFormCustomObjCmp.cmp
Lightning Component
It is used for create a custom form on lightning component .
JavaScript Controller File
It is used for click function for insert a form input value in database.
submitFormCustomObjCmpHelper.js
JavaScript Controller HelperFile
It is used for fatch the picklist value from server of State and City
submitFormCustomObjCmp.css
Component Style CSS
It is used for create custom Style CSS for alignment the form input field and section.
submitFormCustomObjCmpCtrl.apxc
Apex Class Controller
It is used for insert input value into database server
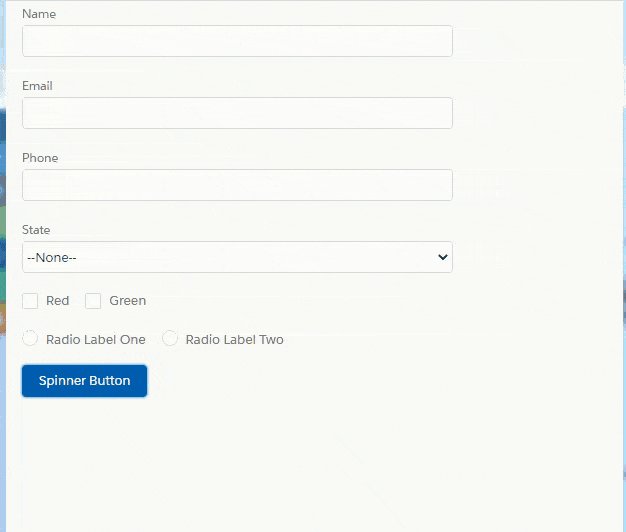
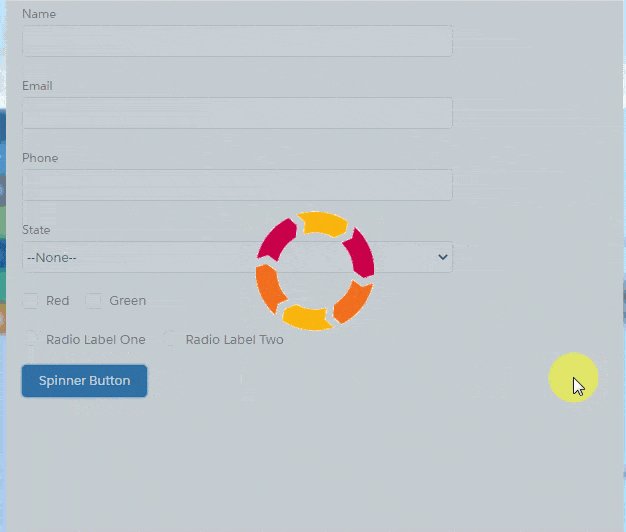
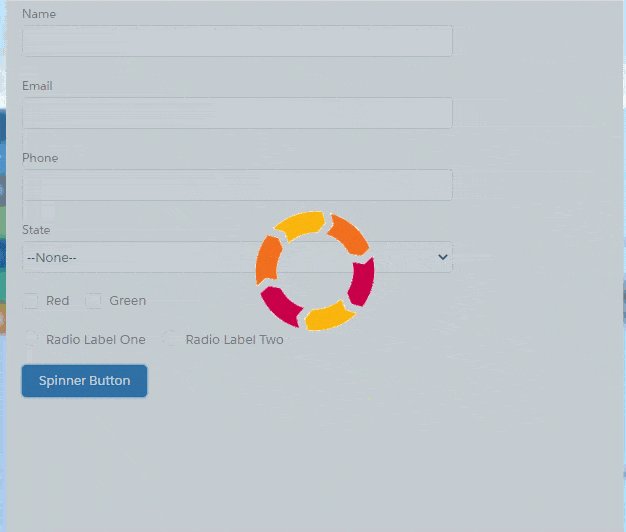
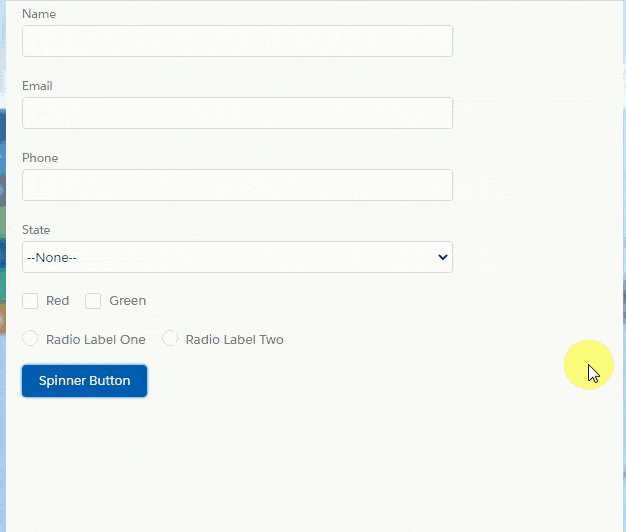
Live Demo

Other post that would you like to learn
Step 1:- Create Lightning Application : submitFormCustomObjApp.app
From Developer Console >> File >> New >> Lightning Application
submitFormCustomObjApp.app [Component Application File]
Step 2:- Create Lightning Component : submitFormCustomObjCmp.cmp
From Developer Console >> File >> New >> Lightning Component
submitFormCustomObjCmp.cmp [Lightning Component File]
Step 3:- Create Lightning Component : submitFormCustomObjCmpController.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Controller
submitFormCustomObjCmpController.js [JavaScript Controller]
Step 4:- Create Lightning Component : submitFormCustomObjCmpHelper.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Helper
submitFormCustomObjCmpHelper.js [JavaScript Helper File]

Step 5:- Create Lightning Component Style: submitFormCustomObjCmp.css
From Developer Console >> File >> New >> Lightning Component >> Component Style CSS
submitFormCustomObjCmp.css [Style CSS]
Step 6:- Create Apex Class : submitFormCustomObjCmpCtrl
From Developer Console >> File >> New >> Apex Class
Originally published at https://www.w3web.net on September 1, 2020.