How to display upload Image if a record existing an attachment in lightning component?

Hey guys, In this post we are going to learn about how to Display an Upload Icon on the lightning component if a object record has files or any kind of attachment..
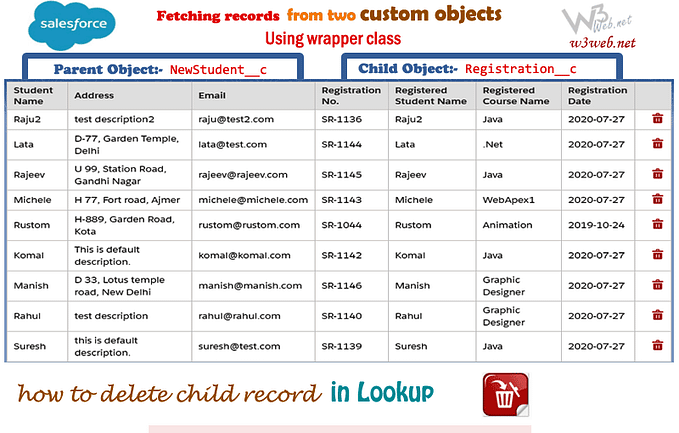
Requirement:- If upload a custom file on lightning component such like (jpg’, ‘jpeg’,’pdf’, ‘doc’) etc.. then against of every record display should be an attachment Image on right side of table.
Files we used in this post example:-
fileAttachmentCmp.cmp
Lightning Component
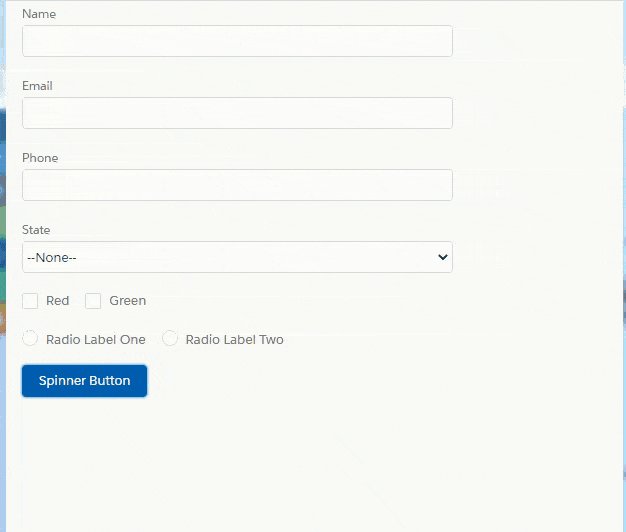
It is used for display the name, address, email, and upload file button on the table.
fileAttachmentCmpConroller.js
JavaScript Controller File
It is used for communicate to server side apex method and fetch the record using init fuction.
fileAttachmentCmpHelper.js
JavaScript Helper File
It is used for refresh the page after delete the record.
wrapperCustomObjCtrCmp.apxc
Apex Class Controller
It is used for save the upload images on sObject database.
Custom Object and their fields
Display an upload Image on right side of table in the lightning component if a record has an attachment.
Final Output

Other post that would you like to learn
Step 1:- Create Lightning Component : fileAttachmentCmp.cmp
From Developer Console >> File >> New >> Lightning Component
fileAttachmentCmp.cmp [Lightning Component File]
Step 2:- Create Lightning Component : fileAttachmentCmpConroller.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Controller
fileAttachmentCmpConroller.js [JavaScript Controller]
Step 3:- Create Lightning Component : fileAttachmentCmpHelper.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Helper
fileAttachmentCmpHelper.js [JavaScript Helper File]

Step 4:- Create Lightning Application : wrapperCustomObjCtrCmp.apxc
From Developer Console >> File >> New >> Apex Class
Originally published at https://www.w3web.net on July 28, 2020.