How to Build a Custom Left Sidebar Navigation Menu with Submenu using HTML, CSS and JQuery
Hey guys, today in this post we are going to learn about how to create a custom left sidebar Navigation Menu with Submenu using HTML, CSS and JQuery.
Files we used in this post example:-
sidebarNavigation.htmlHTML FileIt is used for create a left sidebar Navigation menu with Submenu on display the browser.
sidebarNavigation.js
JavaScript FileIt is holding JavaScript click functioality
sidebarNavigation.css
Style CSS FileIt is used for Navigation menu with Submenu alignment.jquery-1.7.1.min.jsJQuery Library Min FileIt is a JQuey Library that is provided by JQuery

Download Supported jQuery Library for Navigation Menu
Step 1:- Create HTML File : sidebarNavigation.html
sidebarNavigation.html [HTML File]
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=”http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8" />
<title>Left Sidebar Navigation Menu With Submenu</title>
<script type=”text/javascript” src=”http://w3web.net/wp-includes/js/jquery-1.7.1.min.js"></script>
<script type=”text/javascript” src=”include/sidebarNavigation.js”></script>
<link rel=”stylesheet” href=”include/sidebarNavigation.css” type=”text/css” media=”all”>
</head>
<body>
<ul class=”navMenu”>
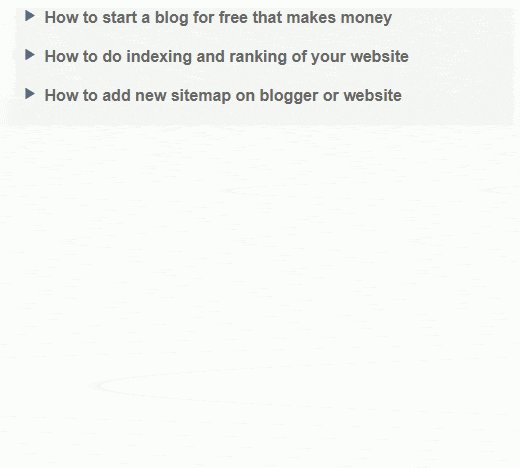
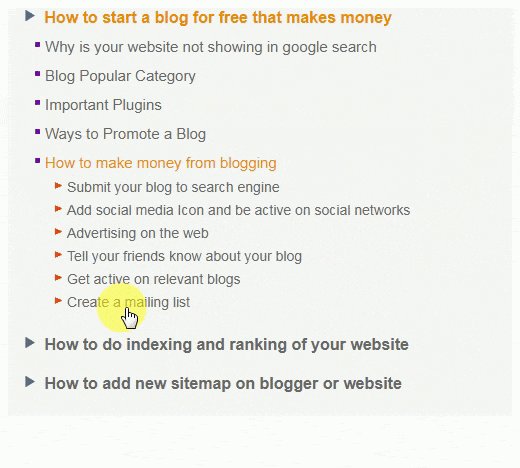
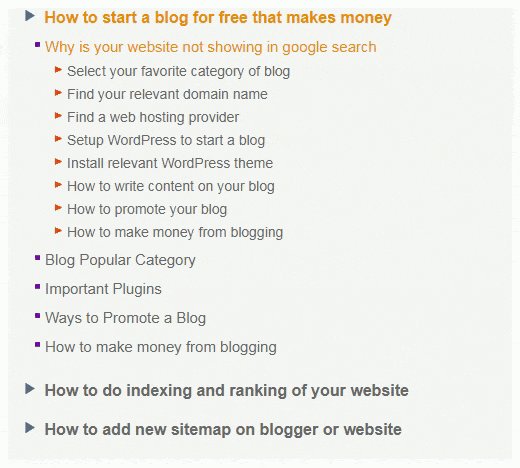
<li><a href=”#”><span><img src=”https://www.w3web.net/wp-content/uploads/2020/08/right_60.png" width=”20" height=”15"/></span> How to start a blog for free that makes money</a>
<ul>
<li><a href=”#”><span>Why is your website not showing in google search</a>
<ul>
<li><a href=”#”>Select your favorite category of blog</a></li>
<li><a href=”#”>Find your relevant domain name</a></li>
<li><a href=”#”>Find a web hosting provider</a></li>
<li><a href=”#”>Setup WordPress to start a blog</a></li>
<li><a href=”#”>Install relevant WordPress theme</a></li>
<li><a href=”#”>How to write content on your blog</a></li>
<li><a href=”#”>How to promote your blog</a></li>
<li><a href=”#”>How to make money from blogging</a></li>
</ul>
</li>
<li><a href=”#”>Blog Popular Category</a>
<ul>
<li><a href=”#”>Personal Blogging</a></li>
<li><a href=”#”>Educational Tutorial</a></li>
<li><a href=”#”>Fitness</a></li>
<li><a href=”#”>Media</a></li>
<li><a href=”#”>Real State</a></li>
<li><a href=”#”>Freelancing</a></li>
<li><a href=”#”>Online Business</a></li>
<li><a href=”#”>Your Hobbies</a></li>
</ul>
</li>
<li><a href=”#”>Important Plugins</a>
<ul>
<li><a href=”#”>Yoast SEO</a></li>
<li><a href=”#”>Akismet</a></li>
<li><a href=”#”>Visitor Traffic</a></li>
<li><a href=”#”>Ninja Forms</a></li>
<li><a href=”#”>Crayon Syntax Highlighter</a></li>
</ul>
</li>
<li><a href=”#”>Ways to Promote a Blog</a>
<ul>
<li><a href=”#”>Submit your blog to search engine</a></li>
<li><a href=”#”>Add social media Icon and be active on social networks</a></li>
<li><a href=”#”>Advertising on the web</a></li>
<li><a href=”#”>Tell your friends know about your blog</a></li>
<li><a href=”#”>Get active on relevant blogs</a></li>
<li><a href=”#”>Create a mailing list</a></li>
</ul>
</li>
<li><a href=”#”>How to make money from blogging</a>
<ul>
<li><a href=”#”>Submit your blog to search engine</a></li>
<li><a href=”#”>Add social media Icon and be active on social networks</a></li>
<li><a href=”#”>Advertising on the web</a></li>
<li><a href=”#”>Tell your friends know about your blog</a></li>
<li><a href=”#”>Get active on relevant blogs</a></li>
<li><a href=”#”>Create a mailing list</a></li>
</ul>
</li>
</ul>
</li>
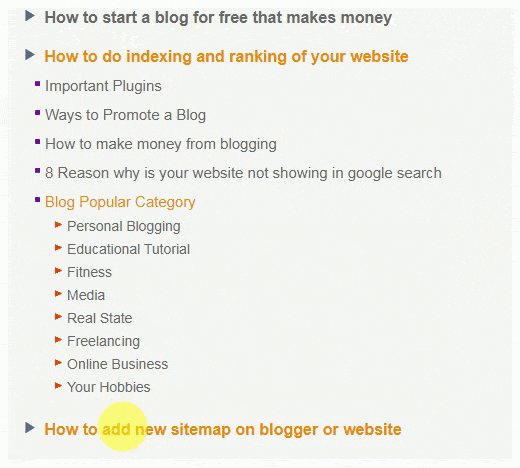
<li><a href=”#”><span><img src=”https://www.w3web.net/wp-content/uploads/2020/08/right_60.png" width=”20" height=”15"/></span> How to do indexing and ranking of your website</a>
<ul>
<li><a href=”#”>Important Plugins</a>
<ul>
<li><a href=”#”>Yoast SEO</a></li>
<li><a href=”#”>Akismet</a></li>
<li><a href=”#”>Visitor Traffic</a></li>
<li><a href=”#”>Ninja Forms</a></li>
<li><a href=”#”>Crayon Syntax Highlighter</a></li>
</ul>
</li>
<li><a href=”#”>Ways to Promote a Blog</a>
<ul>
<li><a href=”#”>Submit your blog to search engine</a></li>
<li><a href=”#”>Add social media Icon and be active on social networks</a></li>
<li><a href=”#”>Advertising on the web</a></li>
<li><a href=”#”>Tell your friends know about your blog</a></li>
<li><a href=”#”>Get active on relevant blogs</a></li>
<li><a href=”#”>Create a mailing list</a></li>
</ul>
</li>
<li><a href=”#”>How to make money from blogging</a>
<ul>
<li><a href=”#”>Submit your blog to search engine</a></li>
<li><a href=”#”>Add social media Icon and be active on social networks</a></li>
<li><a href=”#”>Advertising on the web</a></li>
<li><a href=”#”>Tell your friends know about your blog</a></li>
<li><a href=”#”>Get active on relevant blogs</a></li>
<li><a href=”#”>Create a mailing list</a></li>
</ul>
</li>
<li><a href=”#”>8 Reason why is your website not showing in google search</a>
<ul>
<li><a href=”#”>Select your favorite category of blog</a></li>
<li><a href=”#”>Find your relevant domain name</a></li>
<li><a href=”#”>Find a web hosting provider</a></li>
<li><a href=”#”>Setup WordPress to start a blog</a></li>
<li><a href=”#”>Install relevant WordPress theme</a></li>
<li><a href=”#”>How to write content on your blog</a></li>
<li><a href=”#”>How to promote your blog</a></li>
<li><a href=”#”>How to make money from blogging</a></li>
</ul>
</li>
<li><a href=”#”>Blog Popular Category</a>
<ul>
<li><a href=”#”>Personal Blogging</a></li>
<li><a href=”#”>Educational Tutorial</a></li>
<li><a href=”#”>Fitness</a></li>
<li><a href=”#”>Media</a></li>
<li><a href=”#”>Real State</a></li>
<li><a href=”#”>Freelancing</a></li>
<li><a href=”#”>Online Business</a></li>
<li><a href=”#”>Your Hobbies</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=”#”><span><img src=”https://www.w3web.net/wp-content/uploads/2020/08/right_60.png" width=”20" height=”15"/></span> How to add new sitemap on blogger or website</a>
<ul>
<li><a href=”#”>8 Reason why is your website not showing in google search</a>
<ul>
<li><a href=”#”>Select your favorite category of blog</a></li>
<li><a href=”#”>Find your relevant domain name</a></li>
<li><a href=”#”>Find a web hosting provider</a></li>
<li><a href=”#”>Setup WordPress to start a blog</a></li>
<li><a href=”#”>Install relevant WordPress theme</a></li>
<li><a href=”#”>How to write content on your blog</a></li>
<li><a href=”#”>How to promote your blog</a></li>
<li><a href=”#”>How to make money from blogging</a></li>
</ul>
</li>
<li><a href=”#”>Blog Popular Category</a>
<ul>
<li><a href=”#”>Personal Blogging</a></li>
<li><a href=”#”>Educational Tutorial</a></li>
<li><a href=”#”>Fitness</a></li>
<li><a href=”#”>Media</a></li>
<li><a href=”#”>Real State</a></li>
<li><a href=”#”>Freelancing</a></li>
<li><a href=”#”>Online Business</a></li>
<li><a href=”#”>Your Hobbies</a></li>
</ul>
</li>
<li><a href=”#”>Important Plugins</a>
<ul>
<li><a href=”#”>Yoast SEO</a></li>
<li><a href=”#”>Akismet</a></li>
<li><a href=”#”>Visitor Traffic</a></li>
<li><a href=”#”>Ninja Forms</a></li>
<li><a href=”#”>Crayon Syntax Highlighter</a></li>
</ul>
</li>
<li><a href=”#”>Ways to Promote a Blog</a>
<ul>
<li><a href=”#”>Submit your blog to search engine</a></li>
<li><a href=”#”>Add social media Icon and be active on social networks</a></li>
<li><a href=”#”>Advertising on the web</a></li>
<li><a href=”#”>Tell your friends know about your blog</a></li>
<li><a href=”#”>Get active on relevant blogs</a></li>
<li><a href=”#”>Create a mailing list</a></li>
</ul>
</li>
<li><a href=”#”>How to do indexing and ranking of your website</a>
<ul>
<li><a href=”#”>Submit your blog to search engine</a></li>
<li><a href=”#”>Add social media Icon and be active on social networks</a></li>
<li><a href=”#”>Advertising on the web</a></li>
<li><a href=”#”>Tell your friends know about your blog</a></li>
<li><a href=”#”>Get active on relevant blogs</a></li>
<li><a href=”#”>Create a mailing list</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
Step 2:- Create JavaScript File : sidebarNavigation.js
sidebarNavigation.js [JavaScript File]
$(document).ready(function(){
$(‘ul.navMenu ul’).attr(‘class’,function(){
$(this).parent(‘li’).find(‘a:first’).attr(‘rel’,’firstLabel’);
return ‘firstLabel’;
})
$(‘ul.navMenu ul ul’).attr(‘class’, function(){
$(this).parent(‘li’).find(‘a:first’).attr(‘rel’,’secLabel’)
return ‘secLabel’;
})
var indexFirst = $(‘ul.navMenu a[rel=”firstLabel”]’);
$(‘ul.navMenu a[rel=”firstLabel”]’).click(function(){
var a1 = indexFirst.index(this);
$(‘ul.navMenu ul.firstLabel’).hide();
$(‘ul.navMenu ul.firstLabel:eq(‘ + a1 + ‘)’).show();
$(‘ul.navMenu a[rel=”firstLabel”]’).removeClass(‘active’);
$(this).addClass(‘active’);
});
var indexSec = $(‘ul.navMenu ul a[rel=”secLabel”]’)
$(‘ul.navMenu ul a[rel=”secLabel”]’).click(function(){
var a2 = indexSec.index(this)
$(‘ul.navMenu ul li ul.secLabel’).hide();
$(‘ul.navMenu ul li ul.secLabel:eq(‘ + a2 + ‘)’).show();
$(‘ul.navMenu ul a[rel=”secLabel”]’).removeClass(‘sel’);
$(this).addClass(‘sel’);
})
$(‘ul.secLabel li a’).click(function(){
$(‘ul.secLabel li a’).removeClass(‘sel’);
$(this).addClass(‘sel’);
})
})// JavaScript Document
Step 3:- Create Style CSS : sidebarNavigation.css
sidebarNavigation.css [Style CSS File]
ul.navMenu{ margin:0; padding:0 10px 0 10px; list-style:none; width:500px; font-family:Arial, Helvetica, sans-serif;}
ul.navMenu li{ font-size:16px; color:#464646; font-weight:bold; background:#f7f7f7; padding:0 0 20px 10px; position:relative;}
ul.navMenu li a, ul.navMenu li a:visited{ color:#686868; text-decoration:none;}
ul.navMenu li a:hover, ul.navMenu li a.active, ul.navMenu li a.active:visited{ color:#ee8e02; text-decoration:none;}
/*ul.navMenu li.active a, ul.navMenu li.active a:visited{ color:#ee8e02; text-decoration:none;}*/
ul.navMenu li ul{ margin:0; padding:5px 0 0 15px; list-style:none; display:none;}
ul.navMenu li ul li{ font-size:15px; font-weight:normal; color:#7d7d7d; background:url(https://www.w3web.net/wp-content/uploads/2020/08/dotline.gif) no-repeat left 13px; padding:0 0 0 10px;}
ul.navMenu li ul li a{ color:#7d7d7d; text-decoration:none; padding:6px 0 6px 0; display:block;}
ul.navMenu li ul li a:hover, ul.navMenu li ul li a.sel { color:#ee8e02; text-decoration:none;}
ul.navMenu li ul li ul{ margin:0; padding:0px 0 0 10px; list-style:none; display:none;}
ul.navMenu li ul li ul li{ font-size:14px; color:#464646; font-weight:normal; background:url(https://www.w3web.net/wp-content/uploads/2020/08/orange_bullet.png) no-repeat left 5px; padding:0 0 3px 12px;}
ul.navMenu li ul li ul li a{color:#7d7d7d; text-decoration:none; padding:2px 0 2px 0; display:block;}
ul.navMenu li ul li ul li a:hover, ul.navMenu li ul li ul li a.sel { color:#ee8e02; text-decoration:none;}

