Create custom expand all/ collapse all for accordion section rows table based in lightning component

Hey guys, today in this post we are going to learn about how to create a custom expandable all/collapsible all (Accordion) rows table based in lightning component.
Files we used in this post example:-
expandAndCollapseAllapp.app
Lightning Application
It is used for call the component to preview on browser.
expandAndCollapseAllCmp.cmp
Lightning Component
It is used for create a table of student Information.
expandAndCollapseAllCmpController.js
Lightning Component Controller
expandAndCollapseAllCmp.css
Component Style CSS
It is used for creat a custom style CSS for alignmnet expandable/Collapsible section table
expandAndCollapseDetailscmp.cmp
Lightning Component
It is a child component of ‘expandAndCollapseAllCmp.cmp’
expandAndCollapseDetailscmpController.js
Lightning Component Controller
It is used for expand and collapse functionality in row section detail view.
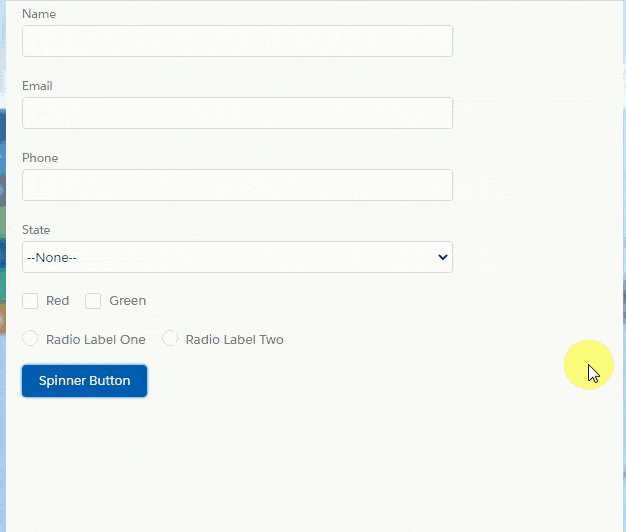
Final Output

Other post that would you like to learn

Step 1:- Create Lightning Application : expandAndCollapseAllapp.app
From Developer Console >> File >> New >> Lightning Application
expandAndCollapseAllapp.app [Component Application File]
Step 2:- Create Lightning Component : expandAndCollapseAllCmp.cmp
From Developer Console >> File >> New >> Lightning Component
expandAndCollapseAllCmp.cmp [Lightning Component File]
Step 3:- Create Lightning Component : expandAndCollapseAllCmpController.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Controller
expandAndCollapseAllCmpController.js [JavaScript Controller]
Step 4:- Create Lightning Component : expandAndCollapseAllCmp.css
From Developer Console >> File >> New >> Lightning Component >> Component Style CSs
expandAndCollapseAllCmp.css [Style CSS]
Step 5:- Create Lightning Component : expandAndCollapseDetailscmp.cmp
From Developer Console >> File >> New >> Lightning Component
expandAndCollapseDetailscmp.cmp [Lightning Component File]
Step 6:- Create Lightning Component : expandAndCollapseDetailscmpController.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Controller
expandAndCollapseDetailscmpController.js [JavaScript Controller]
Originally published at https://www.w3web.net on August 16, 2020.